
A hands-on guide to using Gutenberg
Posted 13th November, 2018 by Aidan
Unless you’ve been living under a rock, you’ll know that WordPress is about to implement a major change in how you create content. Come the next version of the content management system (CMS), the current editor will disappear, to be replaced with Gutenberg.
If you want to try out the new editor right away, you’re in luck. It’s currently available to download as a free plugin. While the interface is intuitive, you may need some help learning how to use it.
In this post, we'll dive into what Gutenberg can do. We’ll take a tour around the editor and show you how to perform some key tasks. Let’s get started.
A brief introduction to the Gutenberg editor
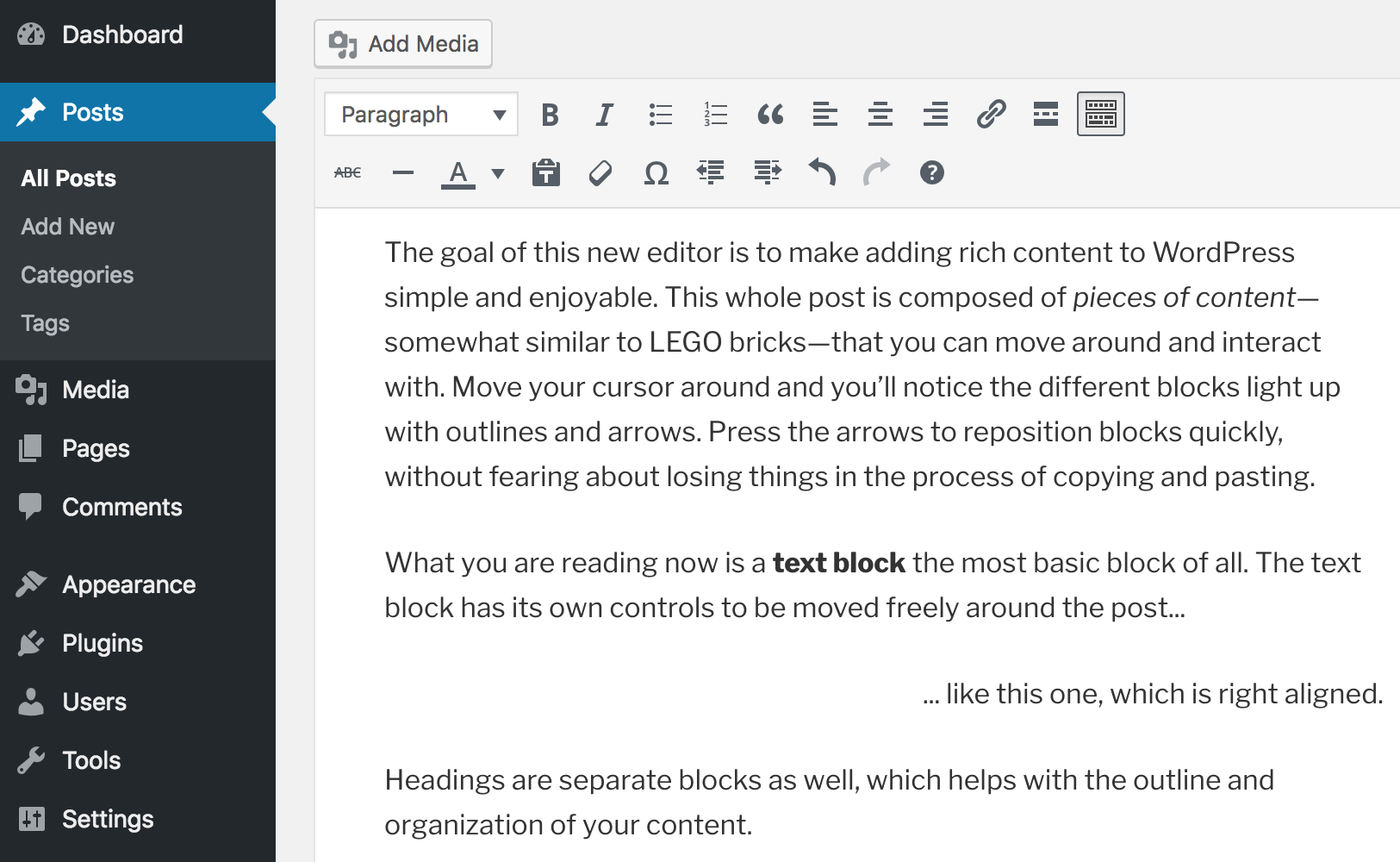
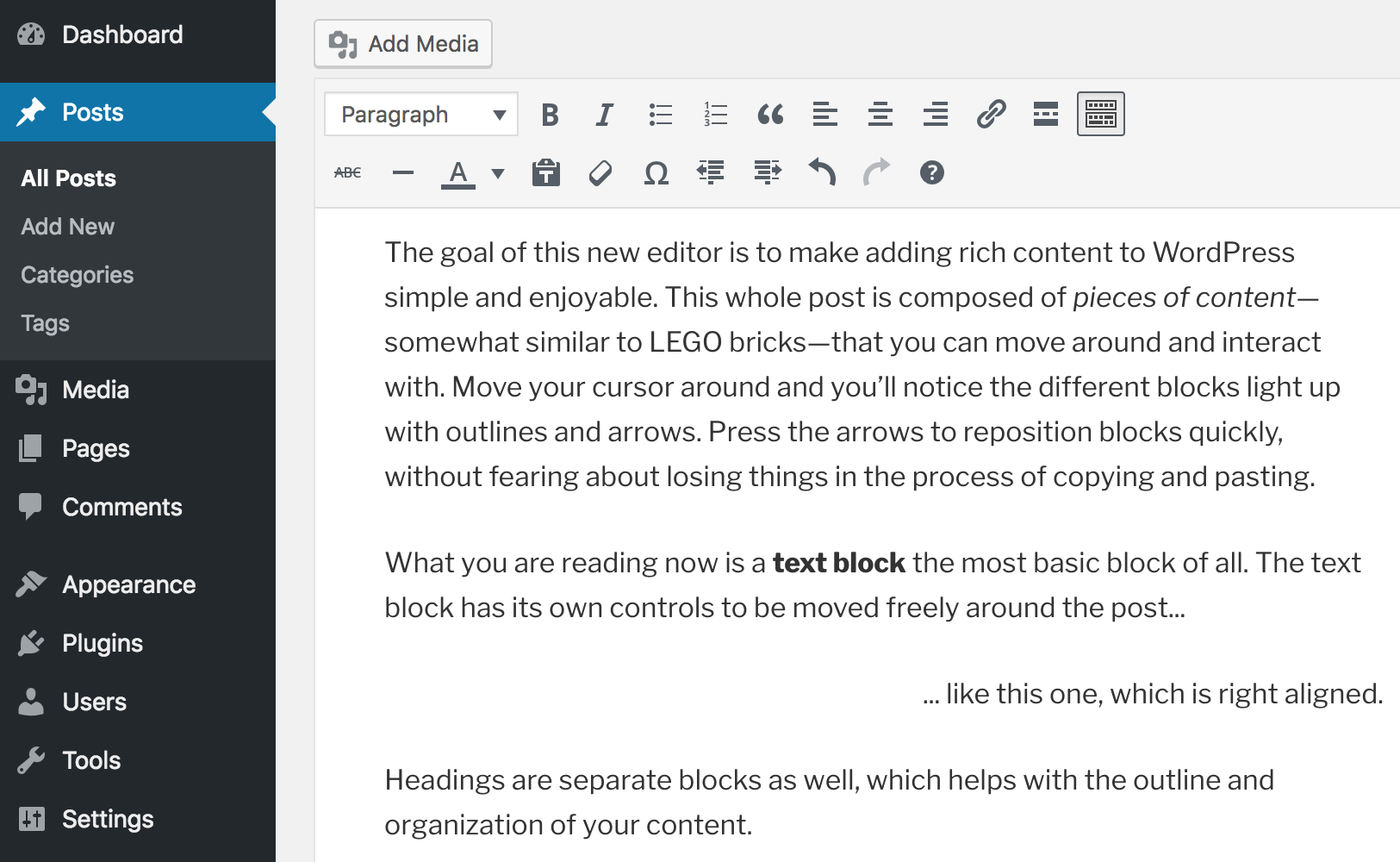
We should start by talking about why Gutenberg has become necessary. As you probably know, WordPress has traditionally used a version of the TinyMCE open-source content editor:

This has performed admirably so far at the job of allowing users to simply writing content. However, the way content is created online has evolved, and many users have turned to other solutions – page builders such as Elementor, for example.
What’s more, fledgeling competitors such as Medium and Squarespace offer subjectively cleaner, more intuitive page and content creation tools. Self-hosted WordPress’ adaption to this results directly from the challenge WordPress.com faces in trying to carve out a market share. Combined, this has resulted in the creation of the Gutenberg editor.

We’ll drill down into the new editor’s specific features later, but let’s first look at the basics. The editor consists of a very minimal canvas, where you can add different sections to your post or page through ‘blocks’.
In turn, these can be moved around on the page individually, whether they’re text, images, or some other content type. The customizations and meta boxes from the ‘classic’ editor can still be accessed, as can traditional formatting features.
However, despite the positives, the WordPress community has become divided on Gutenberg. Let’s talk a bit more about this next.
The reaction to the Gutenberg editor
WordPress’ community is generally a harmonious collective that works for the greater good of the platform. This is a big part of why self-hosted WordPress itself is so dominant in the marketplace. It’s this propulsion that essentially powers the CMS.
However, the arrival of Gutenberg has caused rifts throughout the community. While many users have responded negatively, it’s worth bearing in mind that the plugin is still only in beta. As such, it’s unfair to judge an incomplete feature that’s likely to change before release.
Even so, some reactions have been severe. At the extreme end, WordPress has been ‘forked’ as ClassicPress. This is basically a project that will create a copy of WordPress, without Gutenberg. This at least shows the disdain some developers feel for the new editor.
However, it’s worth noting that while researching this piece, we struggled to find one single major issue that seriously impacts Gutenberg and would stop it from becoming a success. That said, there’s recently been a shake-up of the Accessibility Team, with Rian Rietveld resigning due to the lack of support when it came to making Gutenberg accessible.
Overall, the jury is still out as to whether Gutenberg will be a hit with the majority of WordPress users. In any case, it will soon be merged into core, which means it’s a smart idea to prepare yourself for using Gutenberg.
A hands-on guide to using Gutenberg

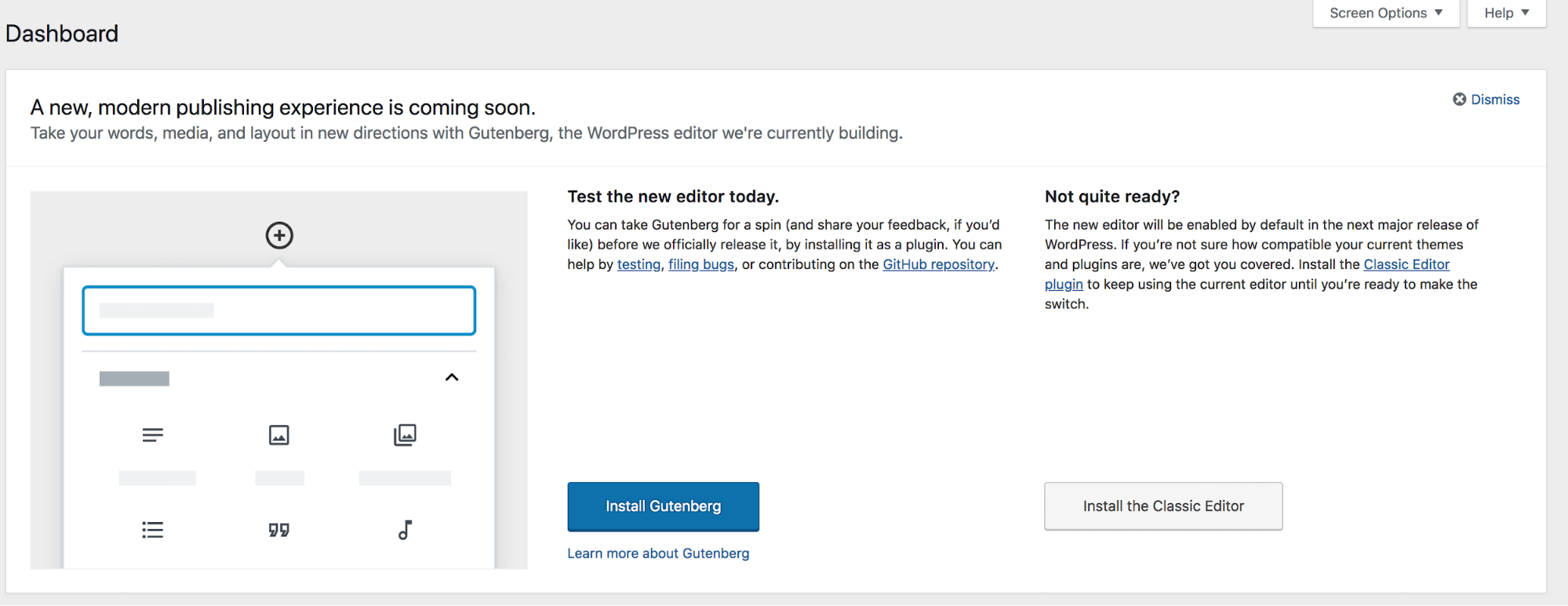
If you’re not already using the beta version of the editor, there are two ways to do so:
- Download the plugin from WordPress.org.
- Install Gutenberg from the callout within the WordPress dashboard.
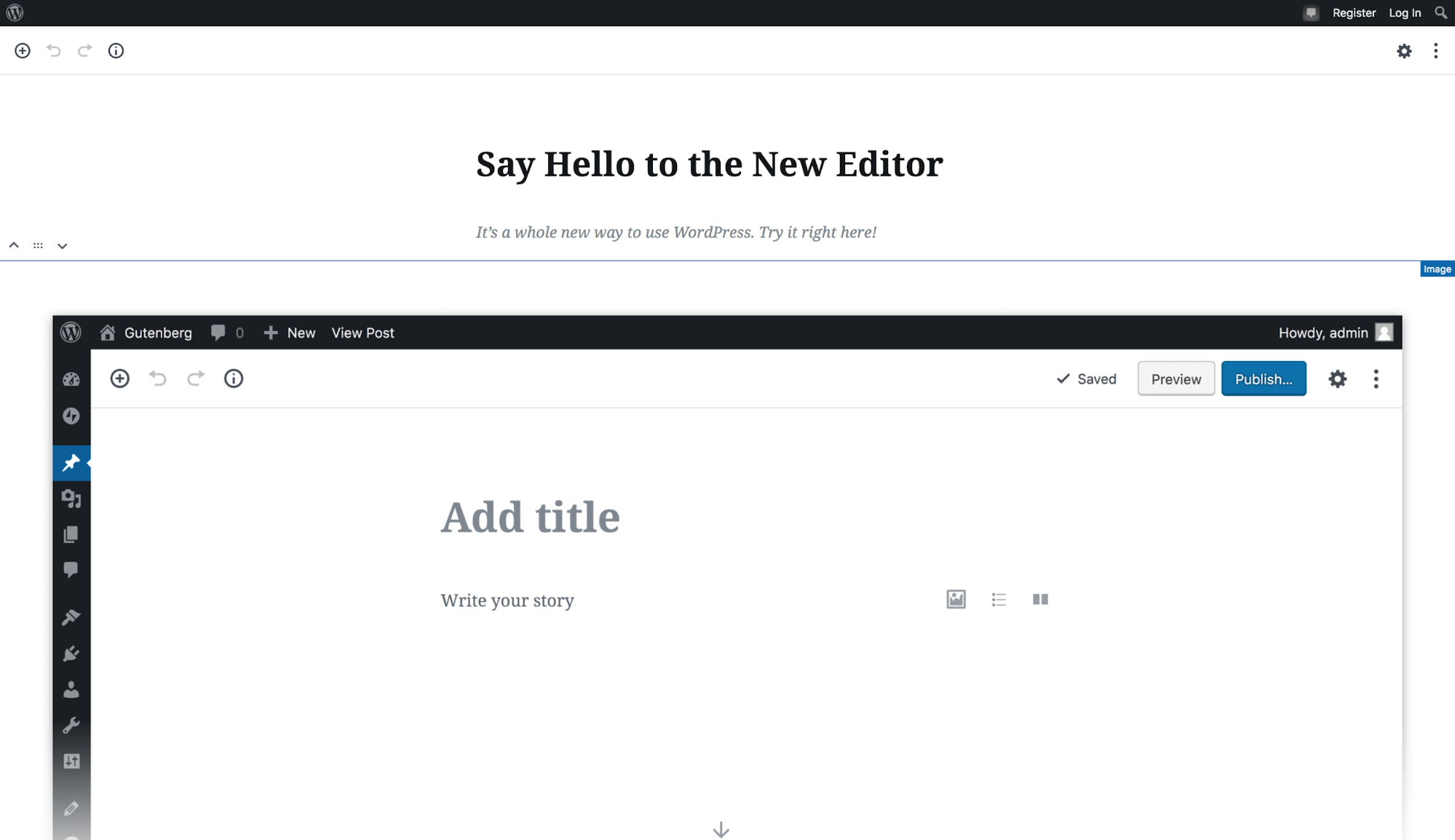
Regardless of which method you use, you’ll notice a new Gutenberg panel within the dashboard once the plugin is installed. You’ll also be brought to an example post titled Welcome to the Gutenberg Editor.
We’ll be using this to explain the various tasks you can achieve with the editor. You’ll also see tooltips that explain the functionality of Gutenberg:

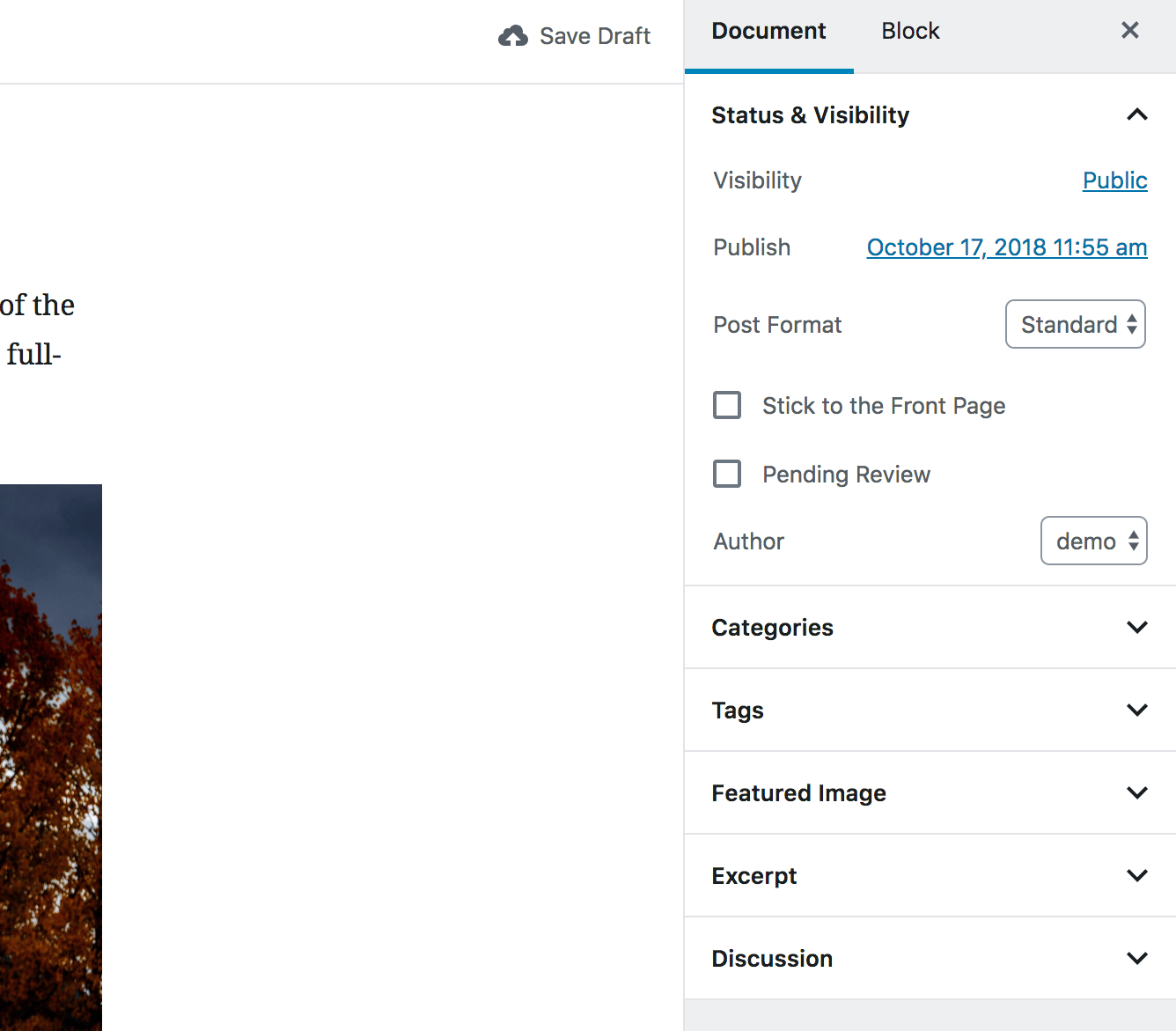
You’ll notice that the right-hand side of the screen contains all of the old meta boxes from the old editor, along with some of the ‘below-editor’ options found elsewhere on the page:

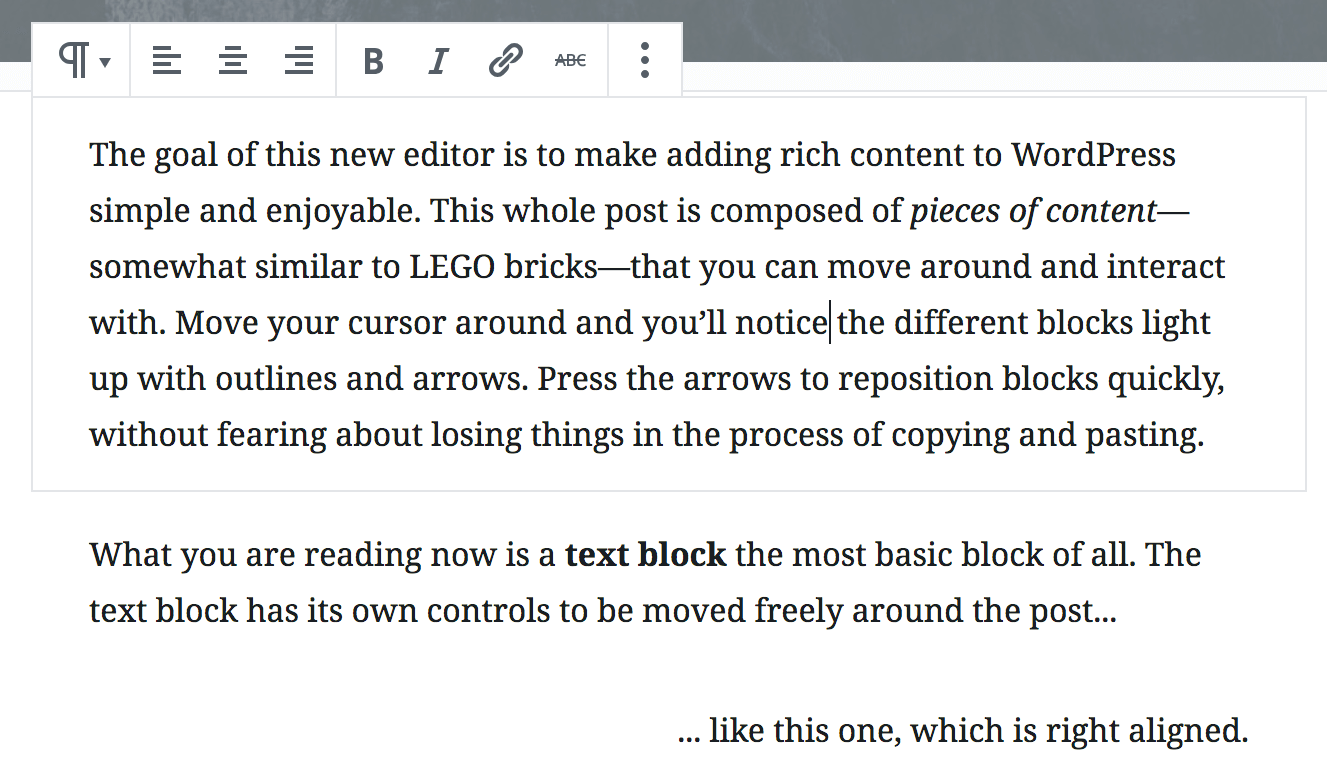
In the main editor window, you’ll notice that hovering over each block will highlight it and clicking will let you edit its contents:

In this example, we’re using a Paragraph block, so we’re able to type and format content. All blocks work differently – for example, a Gallery will let you set alignment, amongst other options:

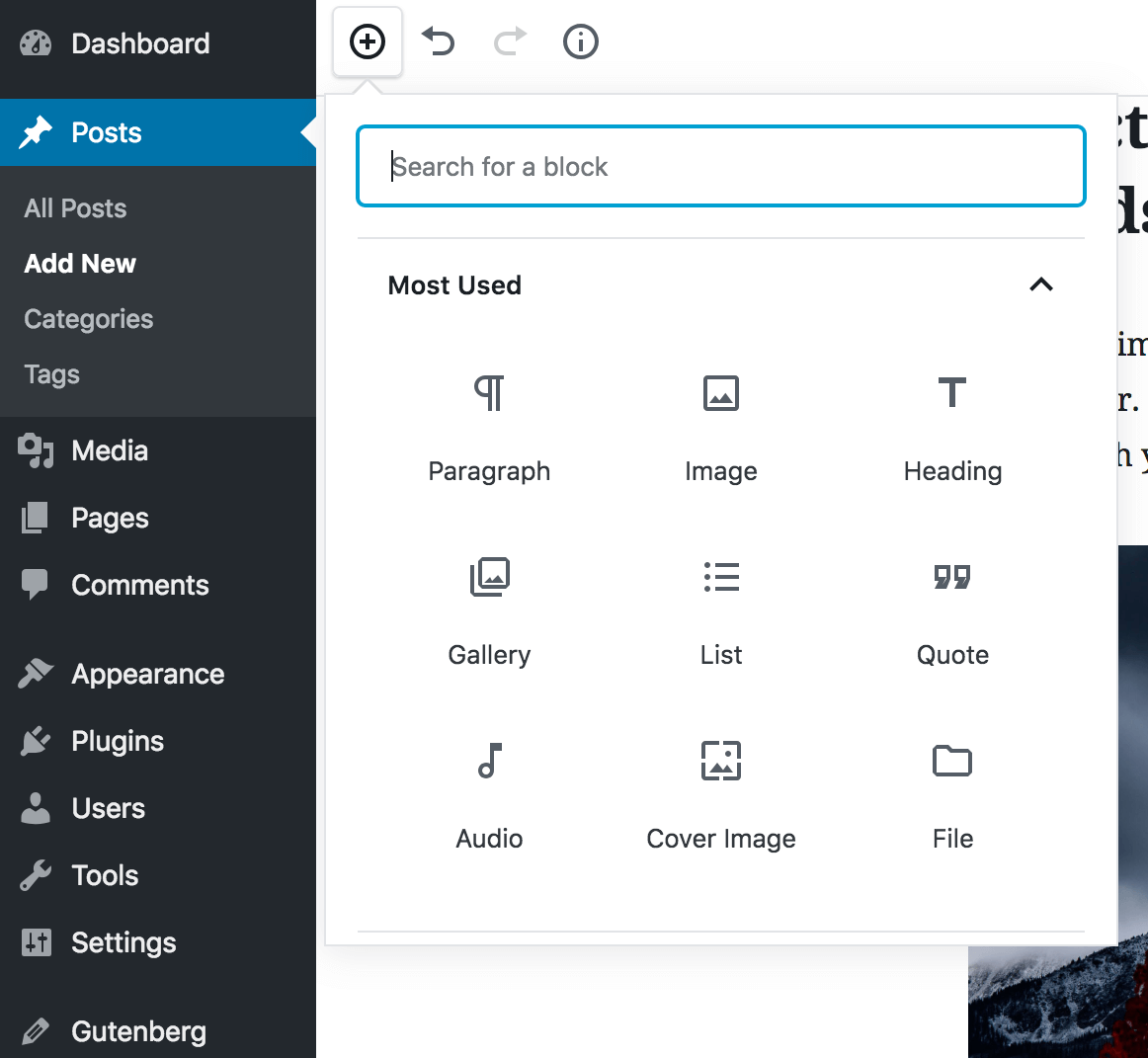
To add a new block, click the Plus icon in the left-hand corner. This lets you search for and select your desired block:

When you choose a block type, it will be added to your content. At this point, you can use the handles to reposition the block on the page:

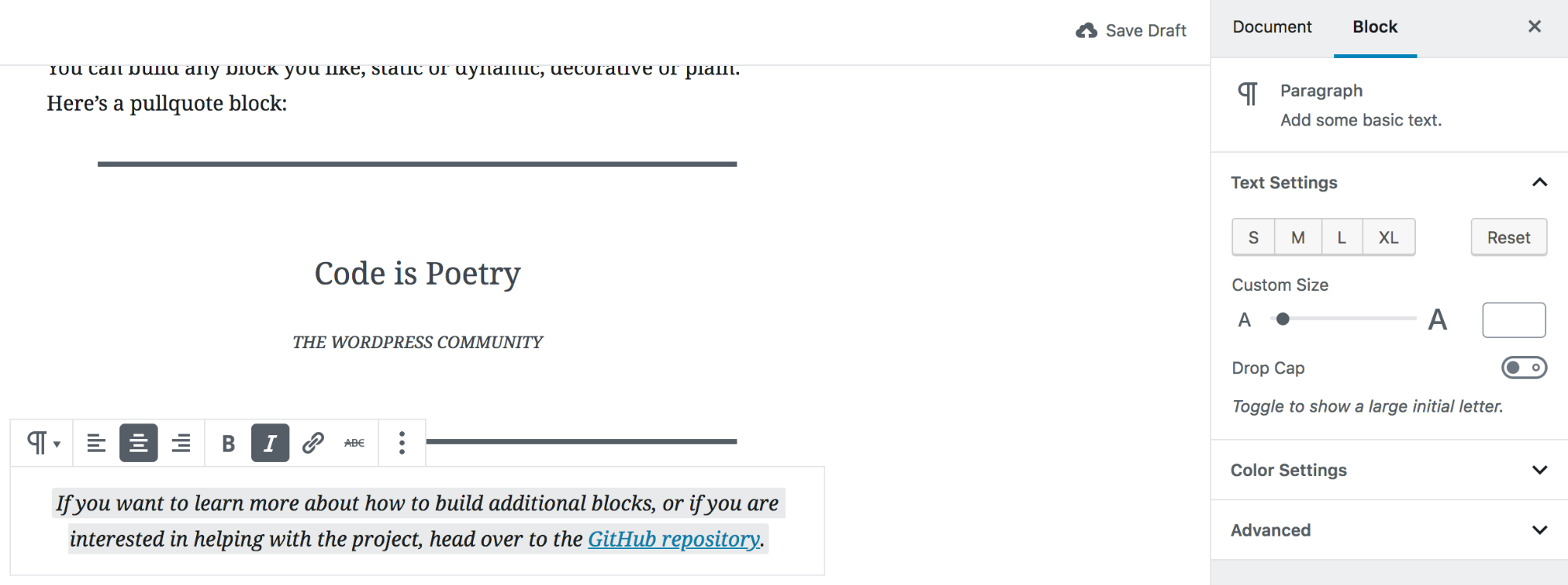
To customize the block to your requirements, select it and take a look at the right-hand side of the screen. You’ll notice the Block tab has been selected, which will show specific customizations you can make depending on the block in question:

Gutenberg is currently a basic representation of what it’s going to become. In future, expect it to become a fully-fledged page builder – in fact, column blocks are currently being worked on.
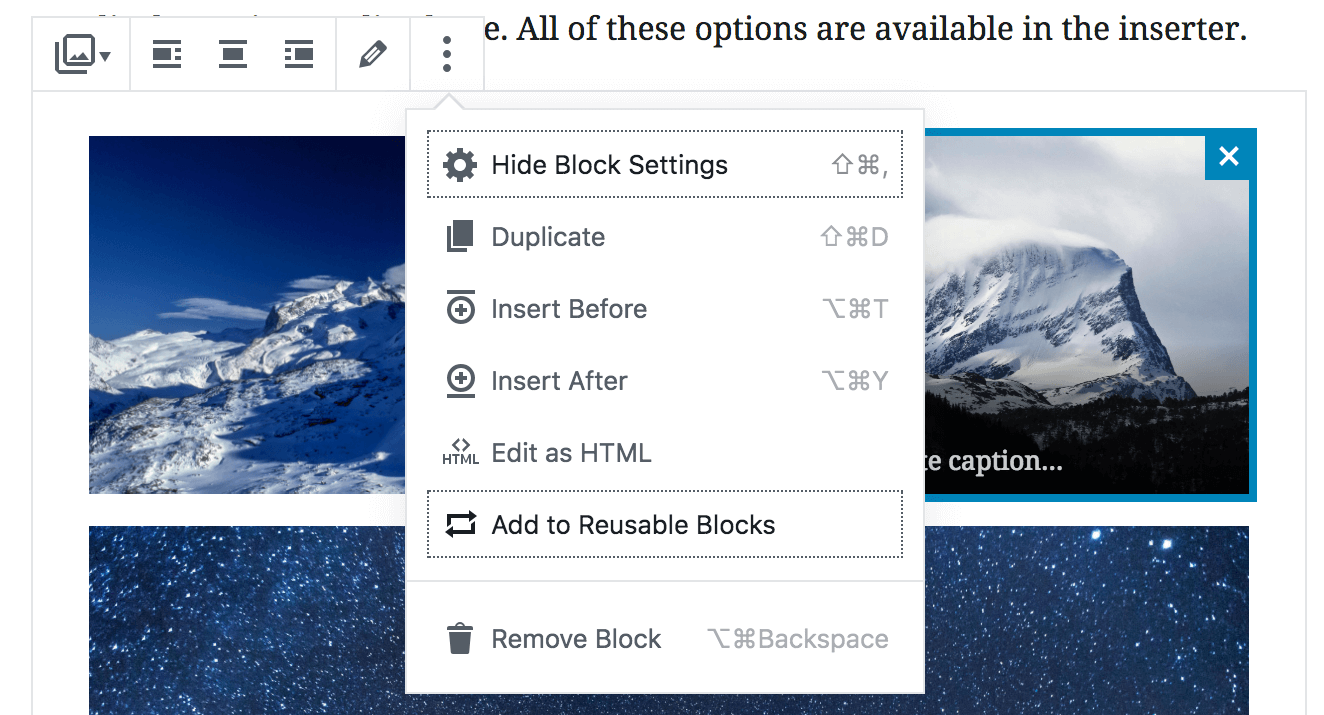
Another feature worth keeping an eye on is reusable blocks. This lets you save either single blocks or collections, which you can reuse elsewhere. To do this, select the blocks you want to collate, then click More Options > Add to Reusable Blocks:

You can now add this reusable block anywhere on your site. If you edit the block, the changes you make will be represented everywhere you’ve inserted the block.
Conclusion
Since it’s announcement, Gutenberg has been a divisive topic for the WordPress community. However, we’d argue that as bugs have been patched and the editor’s functionality enhanced, it has become a solid addition to the CMS. In fact, it’s set to improve even further in the future.
In a nutshell, Gutenberg enables you to create content using blocks. This collates pre-existing WordPress functionality into an intuitive and swish package. The new editor is going to be merged into WordPress’ core with the next update, so getting used to it early is vital.
Are you looking positively at the implementation of Gutenberg? Let us know in the comments section below.
